Adding a floating tab on WordPress website can be one of the best ways to make your website more accessible and increase the usability of your website. These sticky tab works as an extra navigator for your website where you can place different call to action elements such as opt-in subscription forms, contact forms, recent posts, social icons, or Twitter feeds. By doing so, you can significantly boost your website engagement and interaction rate and can even convert your visitors into leads/subscriber.
Floating Side Tab can be added on your WordPress website by using WordPress plugin. Therefore, you will have to be careful while choosing the right plugin for your website. You might look at the features available on the plugin in term of contents (what you can place on your side tab), layouts (what designs the plugin offers), positions (where you can place your side tabs), etc. You might also consider some other advanced options such as floating/fixed/absolute positioning of the tab, pagewise configuration and many more.
Here, we will be using Easy Side Tab Pro to show you how to add a responsive floating tab on WordPress website.
So, let’s add some floating tabs step by step on your WordPress website:
Step 1:

Purchase Easy Side Tab Pro from CodeCanyon marketplace at a reasonable price of $16.
Then, install the plugin. If you need any help on the installation of the plugin, you can refer to its documentation or check out the article: How to Install New Plugin to the WordPress Site
Step 2:
After you have installed the plugin, you will see “Easy Side Tab Pro” on the left menu of your WordPress dashboard. Click on the menu to continue.
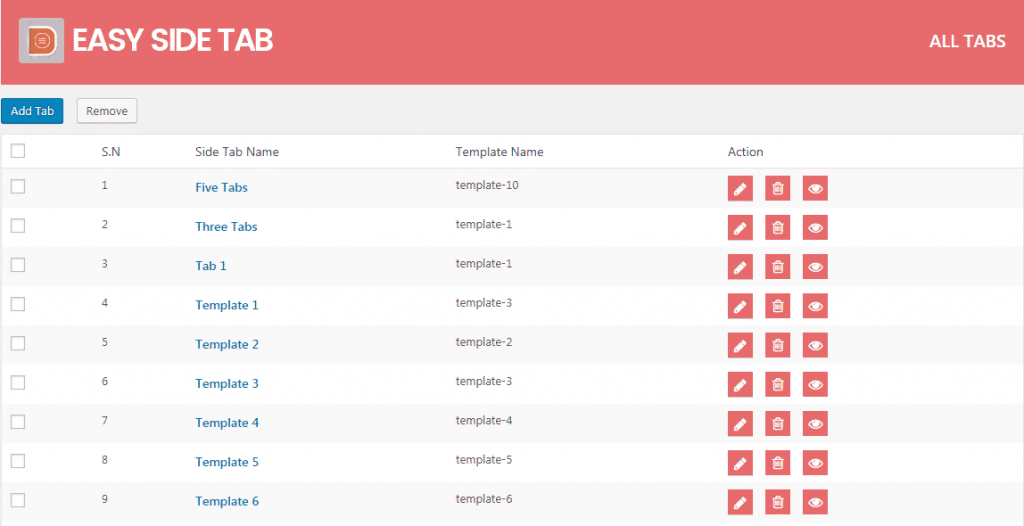
You will land on “All Tab” Page. It contains all the side tabs, you have created for your WordPress website till date. In order to add a new tab click on “Add Tab”.

Step 3:
You will be directed to the settings page. Here, you have to name your tab then, click on “Add Tab Items” for adding your tab items. You can add unlimited tab items. So, add all the items as per your requirements.
On each of the tab items, you can choose your own custom icons and set different content types like Social Icons, Twitter Feed, Custom Shortcode, Subscription Form, Recent Blogs, and HTML Content.

Step 4:
Then, go to layout tab and choose you tab layout. Also, set the display position. Besides, you can also customize the color of background, text, background hover, and text hover.

After that, save your settings.
Step 5:
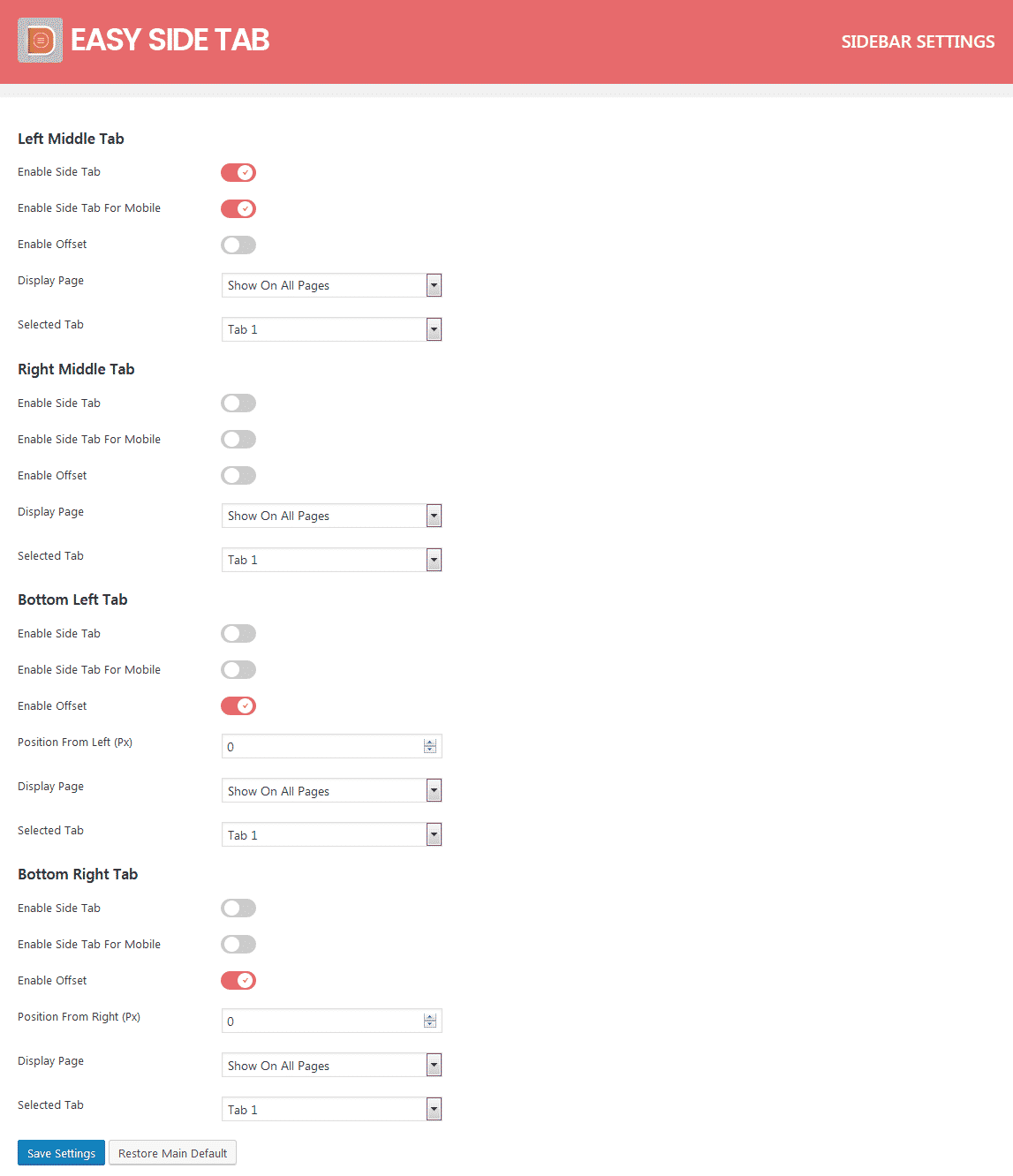
Then go to Side Tab Settings to add your Floating Side Tab on various places of your WordPress. You can add enable your side tab for mobile, then set the page where you want to display and select any of your created tabs.

Wrapping Up
This way you can add responsive Floating Side Tab on WordPress website. So, if you want to boost the engagement rate of your website then, you can include a side tab by using the above-mentioned plugin by following this step by step tutorial.
Also, check out the collection of: